
Key Takeaways
- Popular backend frameworks let developers implement features faster, improve security and scalability, and gain access to helpful updates.
- The choice of a backend framework depends on the type of platform, the technologies used, and even the requirements of your industry.
- As the best backend frameworks 2023 for web development, we recommend Django, Laravel, Ruby on Rails, Spring, and ASP.NET. And for mobile applications, consider Express/Koa, React Native, Flutter, Ionic, and Google Firebase.
Why do you need to know about the most popular backend frameworks? As a software business owner, you’re not required to have a solid tech background — in most scenarios, a CTO or your IT outsourcing partner provides that knowledge. However, knowing about backend frameworks on the market will give you a rough understanding of what skills to look for when assembling a team for the next project.
Acropolium has hundreds of combined man-hours of expertise developing enterprise-grade web and mobile products. We’ve completed projects for a variety of industries using top backend web frameworks — but don’t take our word for it.
This article is based on the in-depth domain expertise of our agency and provides a list of popular backend frameworks you may want to select when developing a web or mobile app in 2023. We’ll also provide an overview and comparison of the most used backend frameworks, as well as BaaS (Backend-as-a-Service) capabilities.
Backend Frameworks: What They Are and Why Use Them

Talking about the frontend and backend (or client-side and server-side) tech stack, we refer to the fact that any app functionality heavily relies on the specifics of the components it was built with. These components, usually libraries and frameworks, interact with each other in a multitude of ways, which is why their combination is called a stack.
Well, selecting the most fitting backend development frameworks for your tech stack can make or break the project. Why so?
A framework is a package of pre-written and tested code in a specific coding language, enabling any developer to build upon this foundation. Thanks to this, there’s no need to write popular functions from scratch every time, which immensely speeds up the development.
How to Choose the Best Backend Framework in 2023
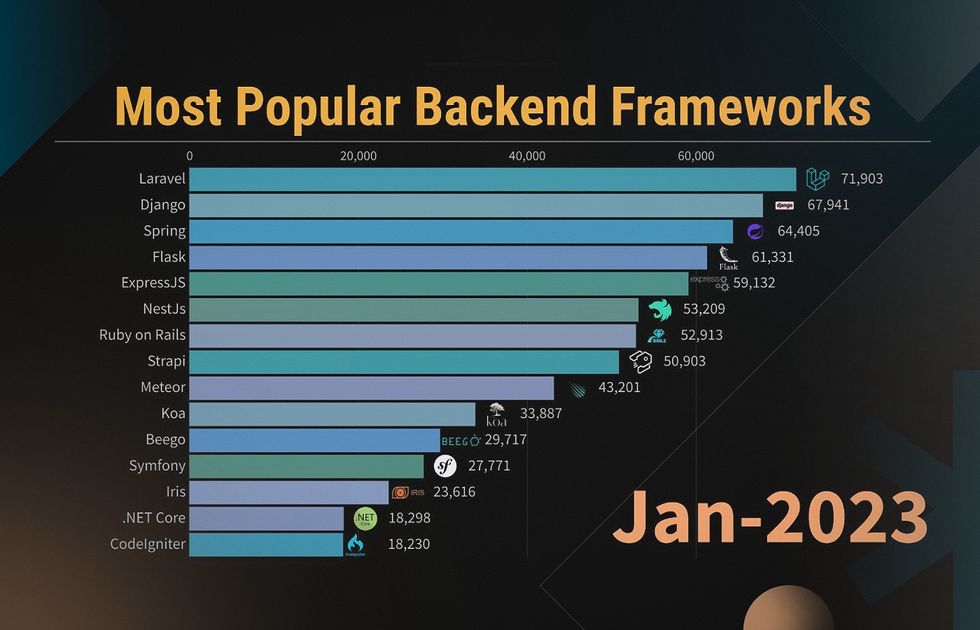
According to Statistics & Data report, the top 5 backend frameworks in 2023 are Laravel, Django, Spring, Flask, and Express.js. What does this mean for your company? By and large, nothing.

To be crystal clear, you absolutely can develop an app using any language and any framework. However, certain languages and frameworks are better geared toward delivering specific functions:
- Python (with Flask or Django) is the best choice for building big data analytics platforms and training AI models.
- Erlang and Elixir are great for building and managing telecom infrastructures, among other things.
- Node.js, .NET, and Java are the go-to choices for building enterprise-grade software that can continuously run in the background.
- Python and PHP are best for small-to-medium app development (well, they get the job done for large-scale projects too, they’re just usually not the first choice).
But when we talk about selecting a language (and a framework) for your next app, the deciding factor should not be its popularity.
First of all, consider the level of technical expertise your team offers. For example, you shouldn’t ask your PHP experts to write an app using Node.js. The most appropriate framework would be Sails.js, as it will allow your PHP developers to use the logic they are familiar with while building structures in another language (JavaScript instead of PHP).
Secondly, you must consider the transparency and ease of reading the code written with that framework. If your developers produce clean code, new teammates will have little trouble onboarding the project. Minding transparency also helps mitigate framework updates, like when Laravel v4.x was replaced with the v5.x, and many compatibility issues arose.
Thirdly, you should select a framework with the best support. We’re not talking about the community size here. All too often, updates to the underlying language force updates to the framework — and your app becomes inoperable till the latest framework version is implemented and the app is updated accordingly. This can be avoided by sticking to the most popular backend frameworks — they are usually the most stable ones.
Benefits of Backend Frameworks
Now that you have your pointers, let’s briefly cover the benefits of using frameworks for mobile app backend development (this applies to web development too).
Time-Saving
Obviously, when developers can create app functionality out of pre-written atomic features, the development process takes much less time. This also results in fewer bugs, which shortens the development cycle and improves the quality of the resulting product.
Scalability
All framework features are pre-tested and can be scaled quickly and effortlessly. This makes it easier to create an app that addresses demand spikes adequately and scales components up and down as needed.
Robustness
With frameworks, you can use out-of-the-box code and build upon it. This enables your dedicated developers to deliver robust features with clear and streamlined structures without reinventing the wheel.
Security
Most frameworks are open-source, and there’s a huge and passionate community behind each of them, so security issues are addressed adequately. World-known websites and apps like Instagram, Pinterest, Shopify, Coursera, and Reddit are built using Django, Ruby on Rails, Laravel, Node.js, and ASP.NET. You’d better believe these guys take security seriously.
Integrations
Building a standalone application is not as feasible as enriching an existing one with new functions. Backend development frameworks ensure using RESTful API or GraphQL integrations is much simpler. This way, you can actually make your new app an integral part of a thriving software ecosystem and greatly increase user experience.
Login with Facebook or Google accounts, directly upload your Instagram photos or Pinterest pins, use Google Maps to navigate and leave reviews — these are just the tip of the iceberg when it comes to integrations.
By now, you’ve probably decided the benefits of backend frameworks are too good to pass on, and you’re right. So your next step is selecting the best fits for your future web app from the list of backend frameworks.
5 Best Backend Frameworks in 2023 for Web Development
This is Acropolium’s list of the five most popular backend web frameworks around. But don’t think the list is exhaustive: while the entries below can cover nearly the whole range of web development needs, you might need to use some other frameworks, depending on your product specifics. So consider consulting with experts before choosing the tech stack.
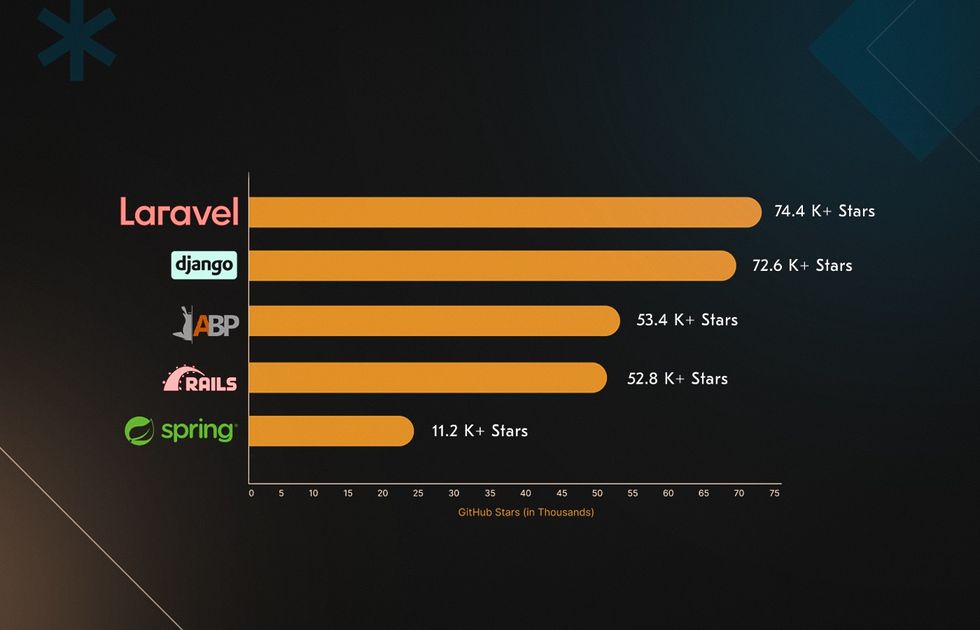
And here is how developers rated these popular backend frameworks 2023 on GitHub:

Django for Python
Django is one of the most used backend frameworks 2023 for Python. It is an open-source Model View Controller (MVC) framework used to build modern, database-driven, highly performant, feature-rich websites and apps. Django uses Python for all operations and ensures great pluggability and code reusability, which allows for reduced coding and shorter development cycles.
Many apps and websites, including the famous ones like The Washington Times, Mozilla, and Discus, run with Django.
Pros of Django
Pros of using the Django back end framework:
- Fast to learn, easy to use. Django has a low learning curve and was built with the sole goal to speed up development cycles. It does this job perfectly.
- Robust features. Django handles a vast number of app functions out of the box, significantly reducing the effort needed to create an app from scratch.
- In-depth security. Django comes with built-in protection from SQL injections, cross-scripting, request forgery, and other types of security challenges. It also takes care of user authentication by default, which allows users to store their passwords securely.
- High scalability. Django is the epitome of Python’s concentration on scalability, enabling the websites that run on it to meet their high demand spikes with ease.
- Versatility. Just like Python itself, Django is suitable to develop a wide range of applications, from eLearning platforms to social media and Big Data management tools.
Cons of Django
As for the Django disadvantages, there are just a few:
Django ORM. ORM or Object Relational Mapper provides a set of solutions to various development challenges and… limits you to using the said solutions. If you want or have to do anything in an unconventional way, ORM becomes a crutch instead of a trampoline. Monolithic deployment. Once again, due to using ORM, you have to follow certain patterns in all aspects of bespoke software development, including deployment. Sometimes you need to add specific functions just to make Django work properly, even if your app actually does not need them. In-depth system knowledge is required. Django is an end-to-end development framework, meaning you need to plan every little feature in advance to avoid costly reworks mid-development. Thus, while it is easy to develop apps using Django, you will need additional time to plan everything beforehand.
However, these are more limitations than disadvantages. Overall, Django is a great choice for the rapid and predictable development of various types of apps and websites.
Laravel for PHP
Laravel is an open-source MVC framework for building, deploying, and running PHP applications based on Symfony. It comes with a dedicated dependency manager and modular packages simplifying all operations. Add the ability to easily interact with any relational databases and app deployment tools, and you’ll definitely see why Laravel is the leading PHP framework.
Pros of Laravel
The benefits of using the best backend web framework 2023 are:
- Easy authentication. With built-in access management tools, implementing user authentication is simple.
- API-based mail sending. With Laravel, you get API integrations with all the major mailing services, PHP mail drivers, as well as notifications for multi-channel message delivery. This significantly simplifies the implementation of notifications and mailing.
- Simple data caching. Laravel offers memory caching with Redis, Memcached, and other popular caching tools out of the box through a built-in file cache driver.
- Convenient log handling. Laravel supports multiple log handlers and enables exception/error handling by default.
- Extensive testing. Laravel enables in-depth unit testing due to the built-in PHPUnit support and a preconfigured phpunit.xml file. It also provides user simulation functionality like form input, link clicks, application requests, etc.
Cons of Laravel
But there are some downsides to Laravel, too:
- Steep learning curve. Laravel is simple to learn but hard to master. Lots of functions are overly complicated and work in one way only, and it’s hard to figure them out on your own. So while there are many Laravel developers, few of them are actually able to use Laravel to its full potential.
- No built-in support. Laravel undergoes some growth pains. For example, version 5 is very much different from version 4, and there can be no seamless transition between the two. Since there is little to no built-in support in the framework, the developers have to constantly wade through the Laravel documentation.
Despite this, Laravel is definitely the best choice for building PHP apps thanks to being a robust, powerful, and feature-rich MVC framework.
Notable mention: There’s also the Zend framework, which is perfect for legacy projects while being considered outdated and replaced by Laravel. However, quite a lot of projects run on Zend, which makes it a viable choice still.
Ruby on Rails
Ruby on Rails is an MVC framework for building server-side Ruby-based applications with default database structures, web pages, and services. Due to using XML and JSON formats for data transfers and HTML/CSS and JavaScript for interfaces, Rails ensures rapid and in-depth development of web apps using Ruby. Most notable RoR features are the active record pattern, the Don’t Repeat Yourself approach, and the Convention over Configuration (CoC) development paradigm.
Pros of Ruby on Rails
The benefits of using Ruby on Rails are:
- Development speed. As RoR comes with a wide variety of built-in plugins and modules, developers can use a lot of them when creating apps. This significantly reduces the time needed to write boilerplate code.
- Consistency. Thanks to following the standards mentioned above, RoR enables programmers to standardize most development aspects, like file storage. This helps keep projects transparent and consistent while reducing the development complexity.
- Cost-efficiency. Ruby on Rails is an open-source framework, so it’s completely free to use. To obtain additional capabilities, you can buy Gems — purpose-built modules from GitHub, but most RoR developers have them already, so you don’t have to increase your web development budget on licensing.
Cons of Ruby on Rails
But the downsides of Ruby on Rails development include:
- Runtime performance. While various response speed and database request benchmarks might show that Ruby on Rails does not perform as well as Django, this is not a major limitation. If you’re not planning to handle millions of requests per second like Twitter, RoR will do just fine. Besides, in the majority of cases, server architecture and network infrastructure will become bottlenecks much sooner than the framework capabilities themselves.
- Rigid dependencies. Since many RoR functions are standardized, dependencies between them are also strictly defined. RoR can be configured in one way and one way only in order to run. This immensely speeds up the development of standard features but might limit your flexibility when implementing unique functions.
- High cost of mistakes. Once again, adjusting some architectural decisions mid-project is pretty costly with RoR, as due to its standardized structure, the dependencies between various components are strong. For example, heavy usage of Active Record will result in great dependency on database models that can be detrimental to application performance at scale in the future.
All in all, Ruby on Rails is an excellent choice for the quick development of various mainstream apps that have standard features.

Spring Boot for Java
Spring framework is an open-source inversion of control container for developing apps using Java EE. It significantly reduces the effort of developing web-based Java applications. The framework can boast of embedded support for Tomcat, Jetty, and Undertow. It also provides easy management of dependencies and profile-specific properties.
Pros of Spring
The benefits of using Spring include:
Lazy initialization. Developers can greatly cut the time needed for an app to start due to preconfiguring beans based on requirements. No boilerplate configuration. Due to the specifics of Java, there is no need for boilerplate code development at all. Automated app health checks. A built-in Liveness state constantly checks if the app is responsive and able to perform its functions. If not, it automatically restarts, providing a seamless and satisfying user experience without crashes.
Cons of Spring
You should also consider the disadvantages of Spring development:
- Complexity. The scourge of all Java development, excessive configuration complexity is a challenge Spring developers must overcome. This can slow down the development process.
- Parallel mechanisms. Spring offers a wide variety of choices for reaching various goals, and selecting the best one from the start is not always obvious. This might result in the need for code refactoring.
Generally speaking, Spring will be a great tool in the hands of experienced Java developers but can be quite punishing if used without prior in-depth consideration.
ASP.NET for Windows and .NET
ASP.NET Core is an open-source modular network created in cooperation between Windows and .NET Foundation. It is the de-facto golden standard for developing .NET applications and works with a plethora of tools across the .NET framework ecosystem. It uses C# code to deliver a consistent and positive user experience on Windows, Linux, and Mac platforms.
Pros of ASP.NET
Here are the advantages of ASP.NET development:
- Less coding. Developers have to implement fewer statements and can rely heavily on preconfigured functions with ASP.NET Core, which speeds up app development.
- Cross-platform. This framework uses the same C# codebase to deliver a smooth and predictable user experience across several major platforms.
- Swift maintenance. Experienced .NET developers can optimize the Core framework with just a few statements to ensure top app performance and maintainability.
Cons of ASP.NET
But don’t forget about the shortcomings of ASP.NET:
- Vendor lock-in. Since Microsoft controls the .NET framework, developers have less control over their actions and must follow the limitations imposed by the Core developers.
- Licensing. Unlike pure open-source frameworks, some essential Core modules like Visual Basic come with licensing costs. If you need more advanced functionality, the costs can stack up fast.
ASP.NET Core is the go-to framework for developing Windows and .NET-based web and mobile applications as it ensures a smooth and frictionless cross-platform experience for users.
This covers the five most popular backend frameworks, but there are many more languages and alternatives out there, so the final decision depends on your project’s unique requirements. Just keep in mind that the framework you choose must be convenient and usable for your team, allow creating clean code, and easily update without crashing your app in the process.
5 Best Backend Frameworks in 2023 for Mobile App Development
Below is Acropolium’s list of the most popular backend frameworks for mobile apps built for iPhone and Android users. Because they are leading the pack, we will not cover backend frameworks for Windows and Blackberry.

This list of mobile backend frameworks is not exhaustive; it’s just a showcase of the most common options. And here’s a fun fact: Python/Django, Ruby on Rails, React/React Native, and PHP/Laravel can easily serve as backend frameworks for mobile development too.
Express/Koa for Node.js
If you prefer building a cross-platform app, Node.js is your best framework for backend 2023. It’s an open-source part of a bigger JS bundle, meaning you will have plenty of tools to work with when developing both the frontend and backend parts of your mobile application. Express and Koa are mobile backend development frameworks for Node.js.
They are pretty similar, so we will cover only Express, which is a MEAN backend development framework coupled with Angular.js frontend and MongoDB database to ensure feature-rich and stable app performance.
Pros of Express
The benefits of Express include:
- Easy learning curve. Since JavaScript is one of the most popular programming languages, many developers know it well, which makes starting using Node.js for server-side development quite easy.
- High performance. Thanks to running the V8 JavaScript engine from Google to interpret Node.js code into machine code, apps run with nearly-native performance.
- Single codebase. As all browsers support JavaScript, developing cross-platform apps with Express framework is fast and cost-efficient. A single codebase can be reused to run your app on any platform and in any browser.
Cons of Express
And here are some Express shortcomings:
- Low computing power. Node.js apps have to interpret the code into machine code every time, which means they don’t handle resource-intensive tasks very well.
- Asynchronous programming. This Node.js feature can make it relatively hard to maintain the app code across a variety of devices and browser versions, and the issue might require a lot of development effort to handle.
In the end, Express and Koa can be good choices for the rapid development of cross-platform mobile apps using Node.js.
React Native
React Native, or RN, is the most popular backend framework 2023 written in JavaScript and originally developed by Facebook. Walmart, Tesla, Uber Eats, Skype, and Shopify user RN as their primary app development framework.
Back in 2018, React Native underwent a major effort to re-architecture the framework in order to make it more versatile and get rid of its shortcomings.
Pros of React Native
The benefits of using React Native:
- JSI (JavaScript Interface). It allows RN to work smoothly with any JS engine, mainly Hermes.
- Reference to C# Host Objects. RN can now directly invoke native modules, omitting the interim rendering layer, which greatly improves the performance of your applications.
- Rapid development with a shared codebase. “Write once, use everywhere” is a JS paradigm, ensuring new apps are developed very quickly and share the same codebase across all platforms.
- Visibility. It’s easy to publish RN apps both to Play Market and App Store.
Cons of React Native
But we also need to mention the disadvantages of RN:
- Complex updates. It’s pretty complicated to update RN to the latest version, which implores complex update processes for your apps.
- Exclusivity. When developing a web app using RN, you cannot use any libraries for native modules, so brace yourself for lots of custom development.
- No complicated designs. Remember about the Jack of all trades? If you need complex designs or multi-layer interactions in your app, RN has very few tools to work with, so better to go for a native framework.
All in all, React Native is the best backend framework in 2023 for building cross-platform apps with a near-native user experience.
As you can see, there are quite a lot of backend frameworks for web development as well as for building mobile apps. Choosing the best one for your project can be challenging, and hiring actual professionals to deliver the best product is no easy feat. This is where BaaS or Backend-as-a-Service comes into play.
Flutter
Flutter is an open-source framework built on the Dart language, which is quickly gaining popularity. Its main features are just-in-time code execution, on-the-go rendering without an interim layer, and design-specific widgets to interact with machine code. All of these ensure rapid development of cross-platform apps that work not only on iOS and Android — Flutter covers Windows, Linux, Mac, and Google Fuchsia as well.
Pros of Flutter
The pros of using Flutter are:
- Hot reload. Flutter engine allows applying your code changes to a running app without the need to reboot it every time to test each little update. This shaves off a considerable chunk of development time and helps keep developers sane and motivated.
- Design widgets. Flutter provides custom widgets for working with many platforms (from Google’s Material Design to Cupertino for iOS Human Interface Guidelines), so a single codebase runs everywhere equally well.
- Concise development. You get a significantly shorter time to market, not only because of a single codebase but also thanks to the many small features and Flutter development tools that allow developers to create a much cleaner, simpler, and concise code.
There are more benefits, but for brevity’s sake, we will just say that Flutter is a future-proof framework that allows you to create beautiful apps for many devices and OSs.
Cons of Flutter
What about the downsides? Flutter has a few:
- Not too native. While Flutter apps look and run equally well on any platform, they don’t exactly have the native look and feel. This is mostly something only iOS purists will notice, but still, it’s worth a mention.
- Pretty young. Flutter is only several years old and is evolving rapidly. There always is a possibility it will evolve in some strange ways, though Google’s continuous support makes this far less likely to happen.
- Compatibility. As new iOS and Android features get released and their SDKs updated, Flutter gets overhauls every time. This might pose the reverse compatibility issues we discussed earlier. But once again, being everyone’s favorite toy right now, strongly backed by Google, Flutter receives updates as frequently as possible to ensure Flutter apps don’t break.
All this makes Flutter a great backend framework 2023 choice for quickly building robust cross-platform apps, even if they don’t have a fully native look and feel.
Ionic
Ionic is probably the best backend framework 2023 for building cross-platform mobile, web, and desktop applications. It is based on technologies like HTML, CSS, and JavaScript.
According to information from the official website, Ionic supports 15% of the apps in the app store, not counting the thousands of apps created by enterprises. It already has 49.4k stars and 13.7k forks on GitHub. And Statista reports that Ionic’s market share is 11%.
Pros of Ionic
Let’s take a look at why this framework has become so popular:
- Developer-friendly. With Ionic, developers can create applications that work on multiple platforms using a single codebase.
- Adaptive style. Ionic has separate modes for each platform, letting you style the color, theme, and other variables.
- A wide selection of APIs. You shouldn’t develop special integrations. Just use Cordova or Capacitor plugins to connect to native device functions, such as cameras, Bluetooth, or GPS.
- Convenient testing. With the Angular CLI and Ionic CLI, you can test most components without needing a test device or emulation.
Cons of Ionic
What about the downsides? They are also here:
- Big size. Ionic apps can have larger file sizes compared to purely native solutions. Consider plugins, default libraries, dependencies (Angular, React, or Vue), CSS variables, etc.
- No hot recharging. Ionic relies on live reloading, so you’ll need time to get used to it.
- Large app complexity. Ionic is perfect for small to medium-sized applications. However, large and complex platforms may require additional optimization and careful architecture planning.
Ionic will help you save time, as you don’t have to create an app for every platform or be an expert in every programming language.
Google Firebase
Google Firebase is the flagship offering for developing mobile and web apps by Google. And since it’s a cloud-based vendor-specific offering with multiple advantages and just two disadvantages — vendor lock-in and pricing — we’re not going to dive into the details of its pros and cons.
Pros of Firebase
Firebase comes with Google-based services for real-time database access, crash reporting, cloud storage, authentication, etc. Even with a free plan, Firebase provides everything needed for a web/mobile app to function.
When developing iOS apps, you need to guarantee the following functionality:
- Real-time database access
- Live synchronization across all devices
- Email and push notifications
- Social login
- API console
- In-depth analytics
All of these are supported by Firebase, which makes it one of the best cloud-hosted backend development frameworks for mobile apps.
BaaS as an Alternative

In 2022, the global Backend-as-a-Service (BaaS) market was estimated at $5.7 billion. It is expected to reach $31.1 billion by 2030, with a CAGR of 23.6%.
BaaS is an approach to delegating backend services to a hosted solution. So instead of configuring a web server and a database, managing users, their restrictions, and much more, you simply upload the required code to a hosted platform, configure permissions, and receive all the functionality you need from a FaaS (function-as-a-service) or BaaS provider.
This way, you save time and money as no design, development, testing, release, and maintenance of the backend engine are involved. Along with the “low code” approach, BaaS implementation allows businesses to not build an airship to deliver a single package.
You can concentrate on growing your business and developing the frontend part of your app while a certified vendor gets things done under the hood.
The real question is, how to choose such an outsourcing backend development partner?
Acropolium Expertise
At Acropolium, we have more than 20 years of expertise in software delivery of all kinds: mobile, desktop, and web frontend and backend development.
Our services include end-to-end software engineering, offering dedicated teams for your projects, and providing software development consulting to help you strike the ideal balance between performance and usability.
We developed more than 200 software solutions, from small apps to enterprise-grade products, gaining experience with the most popular backend frameworks for mobile, web, and desktop apps. We know their advantages and shortcomings and can help you select the best one for your project, depending on the industry and complexity of the future product.
Let’s look at cases that prove our expertise in BaaS and backend frameworks for mobile apps and web platforms.
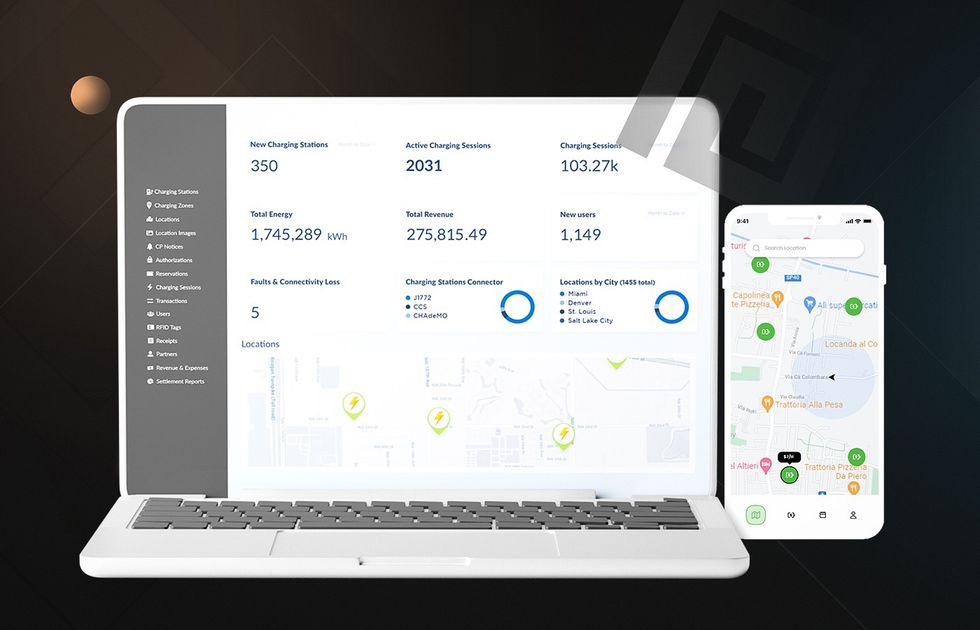
EV Charging App Development
A British automotive company with about 1,000 charging stations needed a multi-functional CRM solution for proper management and a mobile application for customers.
We created an enterprise platform that allowed adding new points, registering IoT devices, setting static prices, and implementing a loyalty program. The client application lets customers quickly find the nearest station, activate charging points using a QR code, and pay for services.
The solution improved customer retention and loyalty by 50%, as well as daily transactions by 25% and revenue by 45%.

Addiction Recovery Mobile App Development
The addiction clinic faced the fact that patients were often embarrassed to talk about sensitive topics face to face, which reduced the effectiveness of therapy. The client approached us to create a cross-platform addiction treatment app for iOS and Android. Our solution enables medicians to identify diseases, addictions, and personal mental problems and provide the necessary help.
Thanks to BaaS, we developed the app in just four months, reducing the development budget by 40%. It also allowed for 100% elimination of further maintenance and support costs. And the flow of new patients for rehabilitation increased by 36%.
Dental Clinic Mobile App Development
We decided to build an application for a dental clinic to simplify the work of medicians and improve patients’ experience. Electronic cards are updated after each visit, uploading patient histories, baseline data, treatment plan options, and X-rays. The system can also visualize the final result of the treatment. This project is currently looking for its owner.
Location-Based Social Network App Development
The client approached us to create a social network based on geolocation. The timeline was tight enough, so we used Google Firebase to save time and focus on the business logic application. As a result, we created an MVP in just three months. Unfortunately, due to low market response, the application was closed.
Conclusion
The most popular backend frameworks 2023 simplify software creation as they don’t require to build all the functionality from scratch. For web development, we recommend using Django, Laravel, Ruby on Rails, Spring, and ASP.NET. For mobile apps, consider Express/Koa, React Native, Flutter, Ionic, and Google Firebase.
Want even faster and safer? Try secure Backend-as-a-Service (BaaS). This approach allows you to speed up your time to market, safeguard your solution, and concentrate on the business logic of the platform.
So if you have any more questions about the most used backend frameworks, need consulting on this topic, or want to discuss the details of your project — get in touch with us. Acropolium covers all common needs for fast and cost-effective software development on a subscription basis with a monthly fee.









![ᐉ Backend as a Service [What Is BaaS & Key Benefits]](/img/articles/backend-as-a-service/img01.jpg)
![BaaS vs FaaS [Which Serverless Architecture is Right for You?]](/img/articles/baas-vs-faas/img01.jpg)
![ᐉ Backend as a Service Use Cases [2025 Guide]](/img/articles/baas-use-cases/img01.jpg)