
Modern web application architecture is crucial when developing high-performing, future-proof and scalable solutions. A 1-second delay in a website’s response time can result in a 7% drop in conversion, with 42% of users leaving if they experience issues with usability.
Moreover, slow-loading websites contribute to an annual loss of around $2.6 billion in revenue globally, while investing in UX can lead to a 400% boost in conversion rates. At the same time, 83% of web apps still exhibit at least one vulnerability, where web apps are involved in 43% of data breaches.
In this article, we’ll tell you everything the Acropolium team has learned since 2003 about building “unicorn” apps using the right web app architecture. We’ll explain how web applications work and share the best SaaS practices that improve platform performance. So it will be easier for you to make up your mind when hiring a software architect for your project.
❓ What is web application architecture?

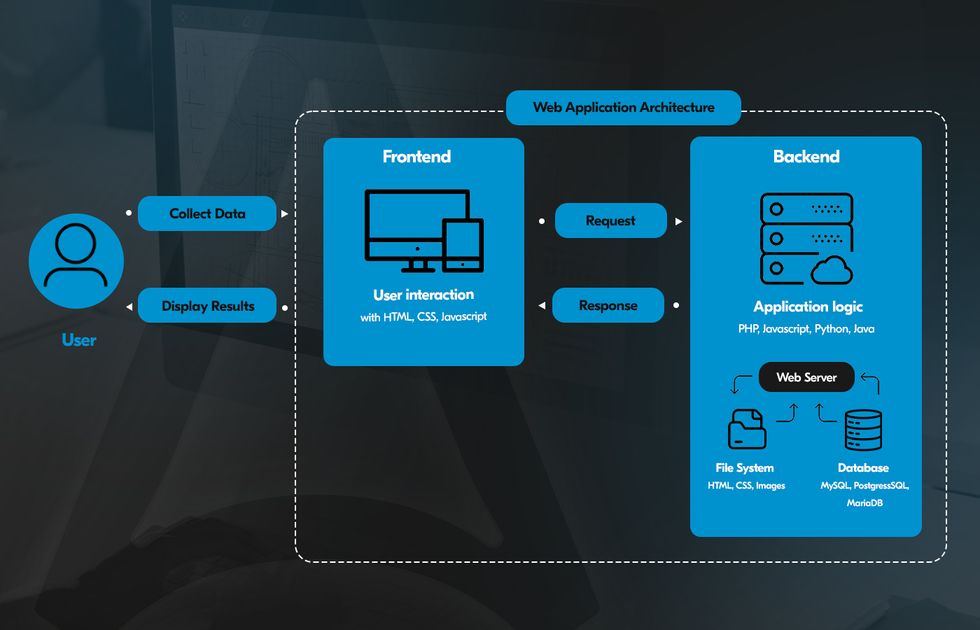
Web system architecture is a framework for relationships between a web application’s client-side (frontend) and server-side (backend) components. Simply put, architecture outlines how the elements of an app work together.
Let’s take a brief detour to lay out the basic terms. A web application is software accessible through a web browser. Unlike a website (a collection of static pages with text, images, audio, and video), a web app allows users to interact with its elements and manipulate content without reloading the page.

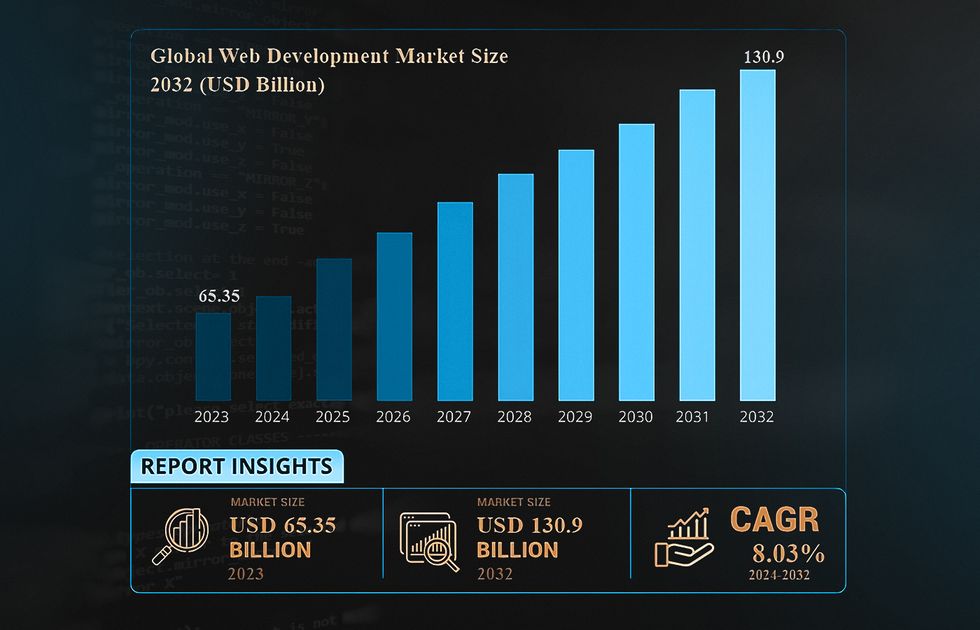
The global web development market, valued at $65.35B in 2023, is expected to reach $130.9B by 2032. This growth is fueled by rising internet usage, where users globally require appealing and functional websites and push businesses to invest in cutting-edge web solutions.
Here are some well-known examples of web apps:
- Dynamic: Hubspot, Netflix, Facebook, Slack
- E-commerce: eBay, Amazon, Walmart
- CMS: Joomla, Drupal, WordPress
- SPA (single page apps): Pinterest, Gmail, PayPal, Trello
- PWA (progressive web apps): Forbes, Spotify, Starbucks
Before discussing how important web app architecture is for development, we should explain what’s under the hood of a web application.
⭐ Components of web application architecture infrastructure

The main components of web portal architecture include a browser, web application server, and database server. Let’s overview each element and see how they impact the system’s performance, scalability, and reliability.
UI
Web UI architecture is a visual presentation of a web app shown in a web browser and allows users to interact with it. It’s rare to find UI as part of the architecture, but it IS a component in modern apps. Why so? Quite often, some parts of the business logic work in the browser via JavaScript.
The content of the web page works through:
- HTML (HyperText Markup Language) defines the content and structure of the webpage.
- CSS (Cascading Style Sheets) specifies the styling (text size, color, and font) and presentation of the page (separates the content and layout).
- JavaScript is a programming language responsible for browser interactions.
The JavaScript layer rests in the user’s browser and communicates with the backend to update the webpage in real time. Modern website architecture models allow the page content to change dynamically as users interact with the interface elements.
Web Browser
Web browsers are the primary interface between end-users and web applications that people run on their devices, such as laptops, smartphones, or tablets. They are written in HTML, CSS, and JavaScript.
Web browsers let users interact with the software by clicking buttons, filling out forms, and navigating through pages. Also, they ensure compatibility across multiple devices and browsers, impact user experience, and play a crucial role in web application security.
Web app server
Web servers are computers that accept requests, process them, and send the data to the user’s browser.
The term “server” applies to any computer that provides services over the internet (or private network). Servers fall into different categories based on the type of services that run on them. For instance, web servers process HTTP (port 80) and HTTPS (port 443) requests.
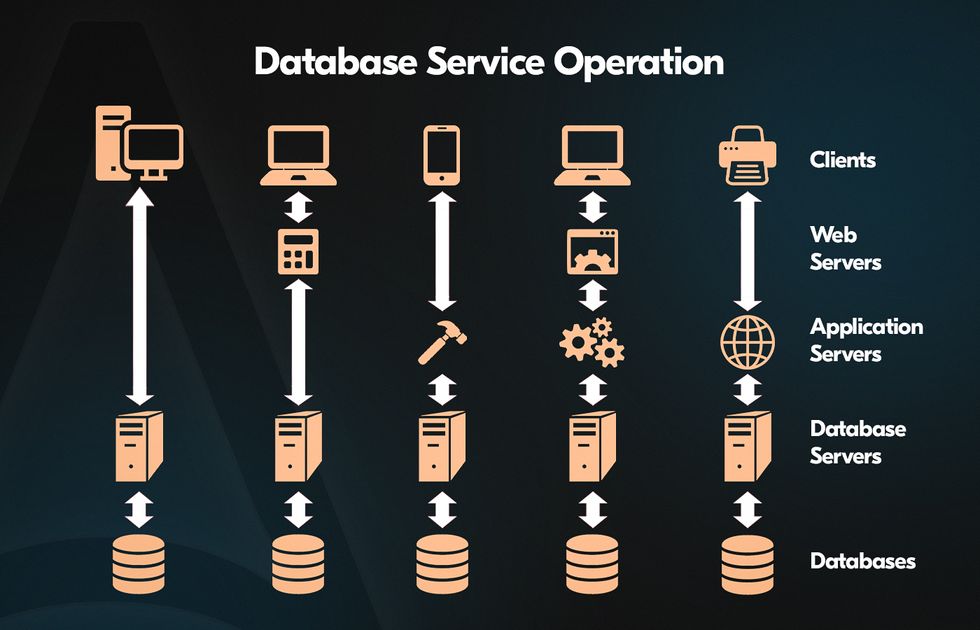
Database server
These are centralized locations for databases (organized collections of information). Such servers communicate with web ones and provide data to authorized users.

Application server
An application server is a program that runs on the server side. It provides a web application’s business logic and functionality by receiving requests from the client side, processing them, and sending back the response.
Application servers improve web app security by enforcing authentication, authorization, and encryption. By distributing the processing load across multiple servers, you can improve app scalability and performance.
DNS
The domain name system (DNS) is an internet-based hierarchical naming system that translates a domain name (like www.google.com) into an IP address (8.8.8.8).
The client-side and server-side of the web app interact using synchronous (HTTPS and TCP) protocols. Server-side components of the app could also use asynchronous (AMQP) communication protocol. Besides, middleware software and application programming interfaces (APIs) bridges data between applications and servers.
Load balancer
Every server has limited RAM and CPU, so more user traffic can result in performance issues. Here, load balancers come in handy.
A load balancer processes traffic and distributes it across web servers based on the available computational resources. This optimizes the load, allowing the web app to run smoothly.
Caching
The cache is a temporary medium that stores web page data and delivers it faster upon repeated requests.
In the web app server architecture, caching usually happens in the browser. For instance, when you first load a web page, parts of it are saved in your local storage. Then, when you reload the page, the browser gets these files directly from the cache (without contacting the web server).
CDN
The content delivery network (CDN) is a server node system that stores and delivers static content (images, audio, videos, CSS, and JavaScript files). CDNs can improve the latency for users who live far away from data centers where your web app is hosted.
Imagine a user from California accessing a web app in a data center in New York. The browser can fetch information from the data center, but the page will take longer to load because of the distance. Now, let’s say a web app utilizes a CDN in California. Then, the browser can download heavy files from a nearby node much faster.
Firewall
A firewall is a network security system that monitors and controls incoming and outgoing traffic based on predefined rules. It acts as a barrier between the internet and the internal network, preventing unauthorized access and blocking potentially harmful traffic to protect sensitive data.
Compliance with regulatory standards is mandatory in many business sectors, such as finance and healthcare. By enforcing security policies, firewalls can help web applications meet industry-specific requirements.
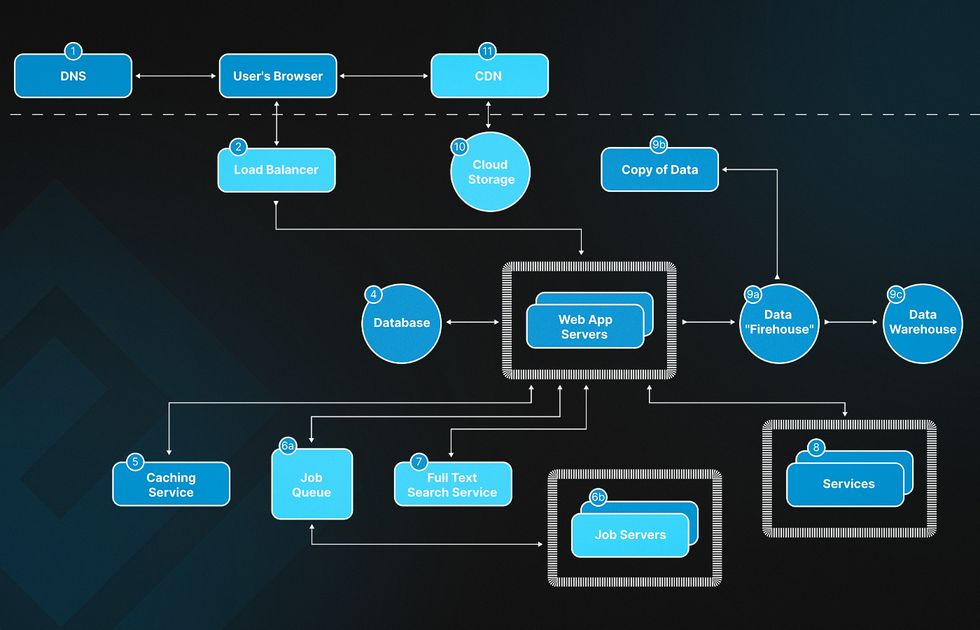
So, it’s time to tell you how all these components work together when someone interacts with a web app.
Browsers need IP addresses to communicate with web servers. DNS simply helps users connect using readable names instead of complex numbers. You can think of DNS as the contact directory for the internet.
Messaging middleware
Web applications can consist of multiple services hosted across several servers. Messaging middleware helps different software modules, programming languages, and applications communicate.
📱 How modern web applications work
Now that you’re familiar with the terms, we can show you what happens when a user enters a URL in the address bar.
- The client (browser) contacts a DNS server, which provides the IP address.
- The browser then sends a request for web documents (JSON, HTML, and others) to the web server.
- The web server forwards the requests to the application logic (business layer of the app), which determines the course of action depending on the user’s access level and type of request.
- If the request meets the access criteria, the app logic loads data from the database and sends them to the browser.
- The browser receives a web document with data, parses it, and loads any static files (JavaScript, CSS, images, video, etc.) from the CDN.
- In modern web applications, the app logic may have the JavaScript layer, which then communicates with the backend and different APIs from the browser.
- The browser renders the information and displays it as a website page.
All these processes take place on different layers (tiers) of the web application. And this brings us to the next topic.
📌 Layers of web application architecture

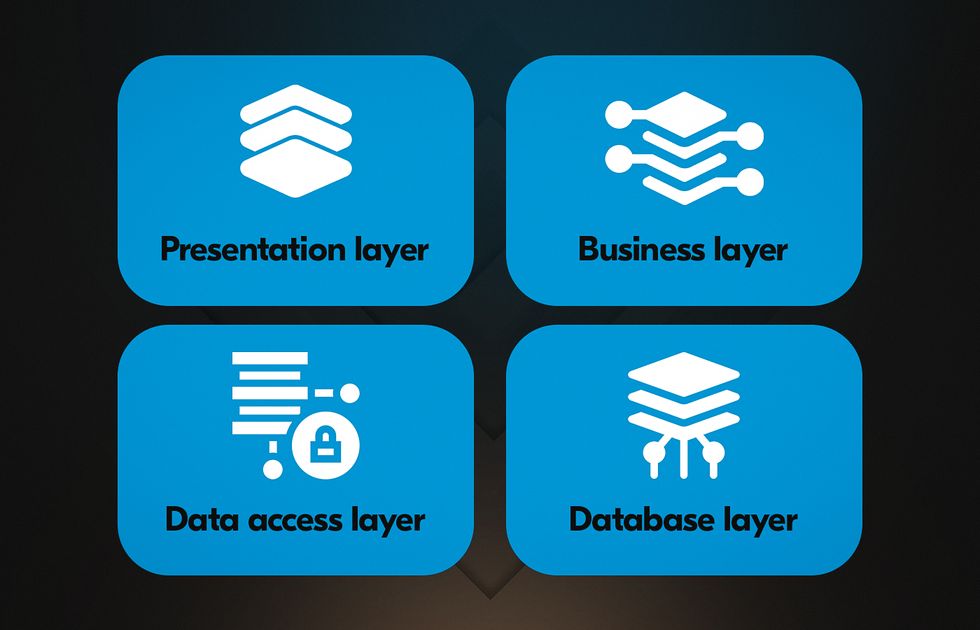
The infrastructure of a web app includes the presentation, business, data access, and database layers. Here’s what they are responsible for.
Presentation layer
The presentation level is the frontend of the web application located in your browser. This tier renders data from the backend into readable content and interface elements.
When a user interacts with a web interface, the presentation layer sends a request to the business layer.
Business layer
The business layer (application logic tier) is the backend part that determines the internal logic and rules. It contains the application code that coordinates all processes in the app. This tier also transfers the data between the presentation and persistence layers.
Data access layer
This layer interacts with the database to store and retrieve data and operate with it. Besides, it includes the persistence layer, which sends data to the business one upon request.
Database layer
The database layer comprises a database management system (DBMS) and its actual storage. Consider its design and implementation to ensure the application is fast, reliable, and secure.
Here’s how the layers work together:
- The user interacts with the presentation layer via a browser.
- The presentation layer sends requests to the business logic tier.
- The business logic tier communicates with the persistence tier, which includes the database layer, to retrieve the necessary data.
- The persistence layer retrieves the data from the database and sends it back to the business logic tier.
- The business logic tier processes and sends the data to the presentation layer.
- The presentation layer delivers the data to the user via a web browser.
At this point, you should already have a clear picture of the whole technology layout. Time to figure out how to choose the architecture for your SaaS MVP.
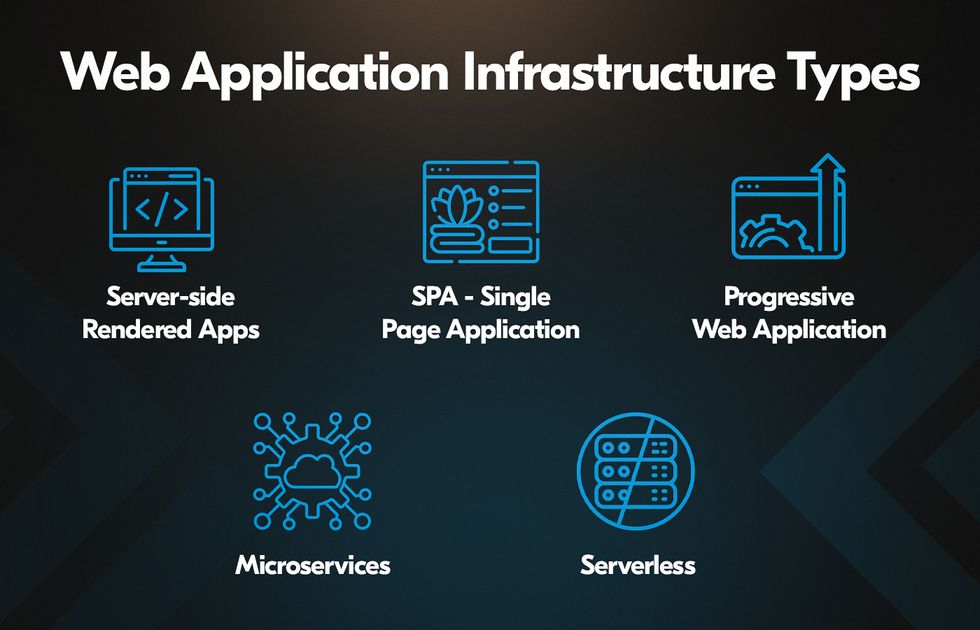
🌐 Types of web application architecture

Every application (web, desktop, or mobile app) has two sides: frontend and backend.
- Frontend (client-side) — a code that runs in the user’s web browser or interface. Users see and interact with it.
- Backend (server-side) — servers, databases, and application logic that run behind the curtain. Backend components store data, process requests, and deliver the information you see in the app.
So, we’ll describe the common types of modern architectures separately for the client and server sides of the app.
Frontend

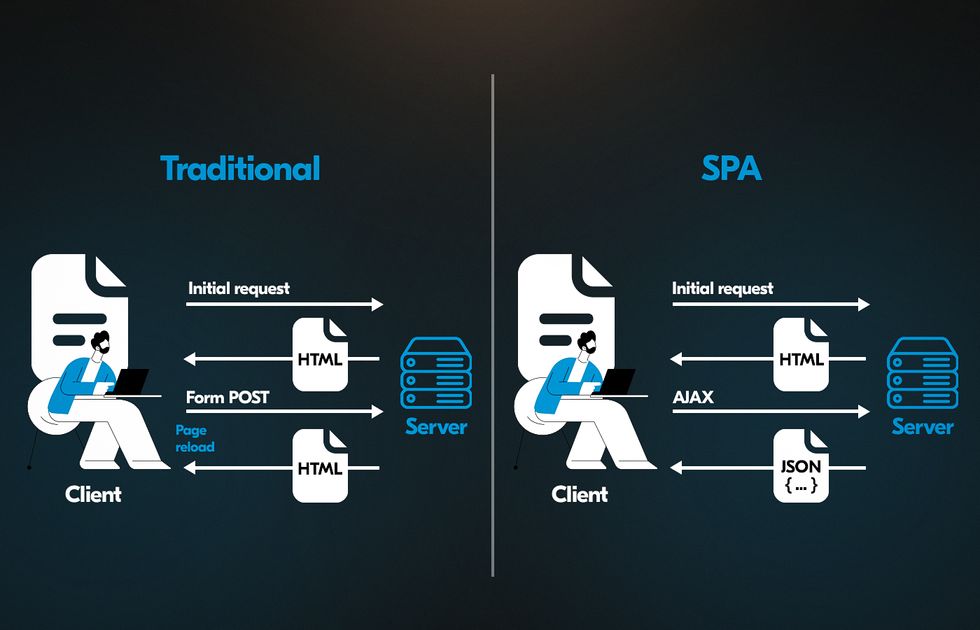
Server-side rendered application (traditional)
In the server-side rendered (SSR) architecture, the web server generates the whole page on every request. This means the browser must reload after every time there’s a need to update the page. While it’s great when render times are low, the UX can go south if it takes too long.
Single-page application
The single-page application (SPA) is a modern web application architecture that serves web pages with dynamically updated content. Here’s how the process goes:
- The web server generates a single page with minimal HTML data and a JavaScript layer.
- The JavaScript layer communicates with the backend to fetch the data and render the remaining HTML. It also provides real-time updates.
The SPA architecture allows the web app to dynamically rewrite the page content without reloading the page. Because of that, the user experience becomes dynamic, and requests become less resource-demanding for the backend.
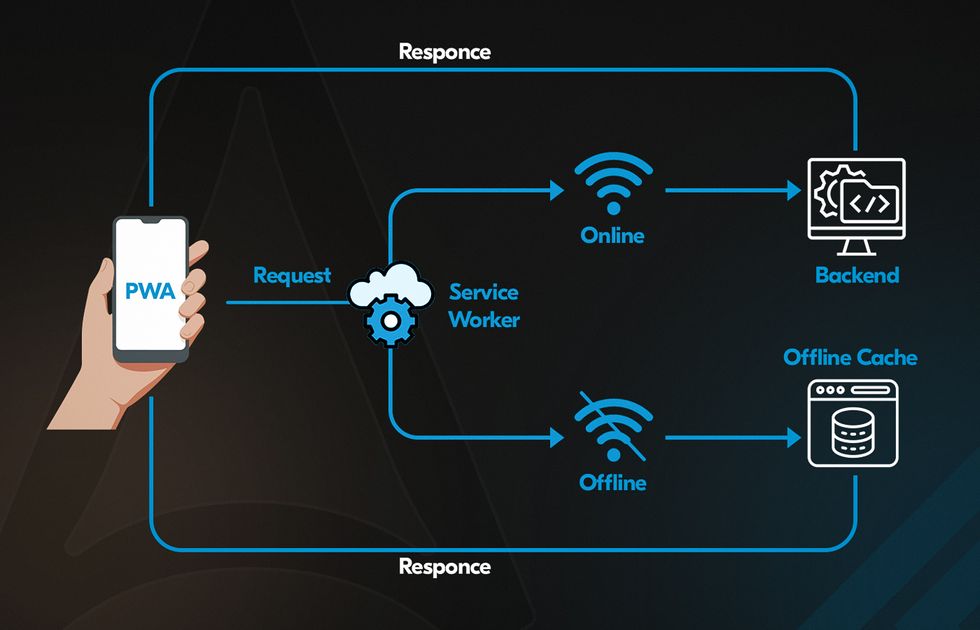
Progressive web application

Progressive web application (PWA) architecture is a hybrid of SPAs and mobile apps. In addition to dynamic JavaScript code, PWAs use:
- Web manifests (JSON files with metadata)
- Service workers (APIs that bridge app, browser, and network)
Service workers connect users to the backend and cache the app data in the background, allowing the web app to be available even offline.
Backend
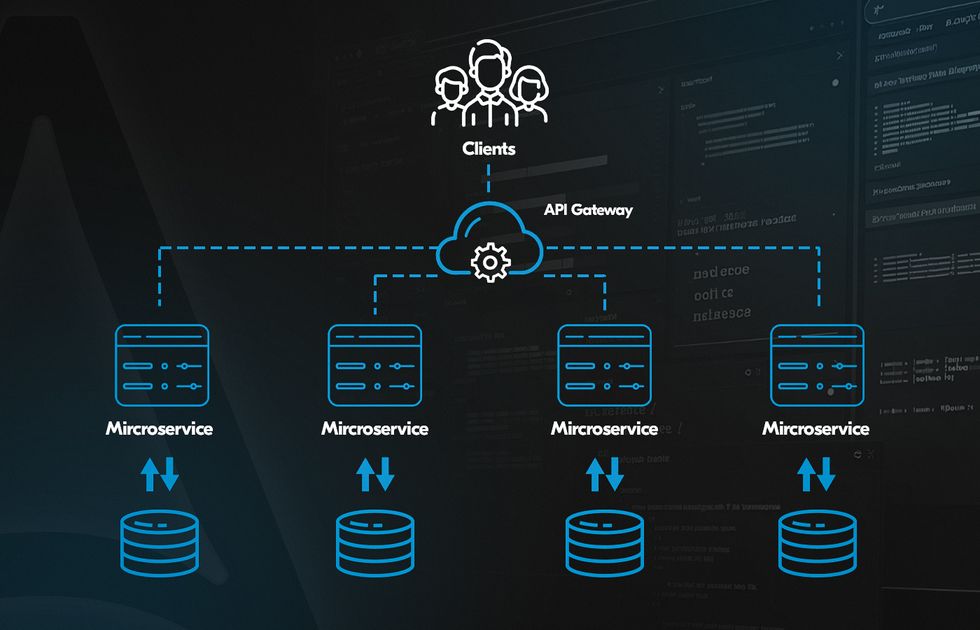
Microservices

Microservice architecture implies that the app’s backend is split up into multiple single-purpose loosely coupled services. These services run separately, communicate via a network, and scale independently. In addition, microservices communicate synchronously (RESTful API, TCP) or asynchronously (messaging).
For example, an online shop may have microservices for customer registration, file uploading, user interface, product catalog, cart, and payment process.
Here’s what makes the isolated structure of this architecture appealing:
- Microservice can be built independently by different teams, improving the development speed
- The code or tech stack for each service can be changed without impacting the whole app so that you can test different parts of the system
- Services can be added to the app at any stage of the application’s life cycle
Valued at $6.5B in 2023, the microservices architecture market is expected to reach $30B by 2032 due to the growing adoption of the split-module backend approach.
This web development architecture has some drawbacks, though. Resilience testing and monitoring are challenging because you have to work with separate modules across multiple servers. On top of that, your team has to document communications between every microservice.
Serverless
Serverless architecture is a cloud infrastructure hosted by third-party providers, such as Amazon Web Services (AWS), Microsoft Azure, and Google Cloud. The serverless architecture market, valued at $9.42 billion in 2023, is projected to grow at a CAGR of 28.2% between 2024 and 2030.
Serverless solutions can be an alternative or supplement to traditional enterprise web application architecture, boasting several advantages:
- The serverless provider takes care of the hardware and software management, allowing your team to focus on building and managing your application
- You can quickly scale the infrastructure up and down based on your needs
- Most serverless plans have a flexible billing model, so you only pay for the resources and storage you use
The infrastructure security and available resources depend on the third-party vendor, which might concern some enterprises (FinTech and healthcare come to mind). However, you can opt for advanced subscription plans and tenant isolation models with advanced authentication and isolated databases.
Use Backend as a Service as a solution for microservice- and serverless-based web applications. It allows developers to focus on the app frontend and business logic. On the other hand, backend frameworks provide a set of pre-built components and libraries, providing more flexibility and customization options.
🔹 Web application architecture: Best practices for development
You can’t foresee all modern application development problems lying ahead of you. But you can go for some popular approaches that might mitigate them.
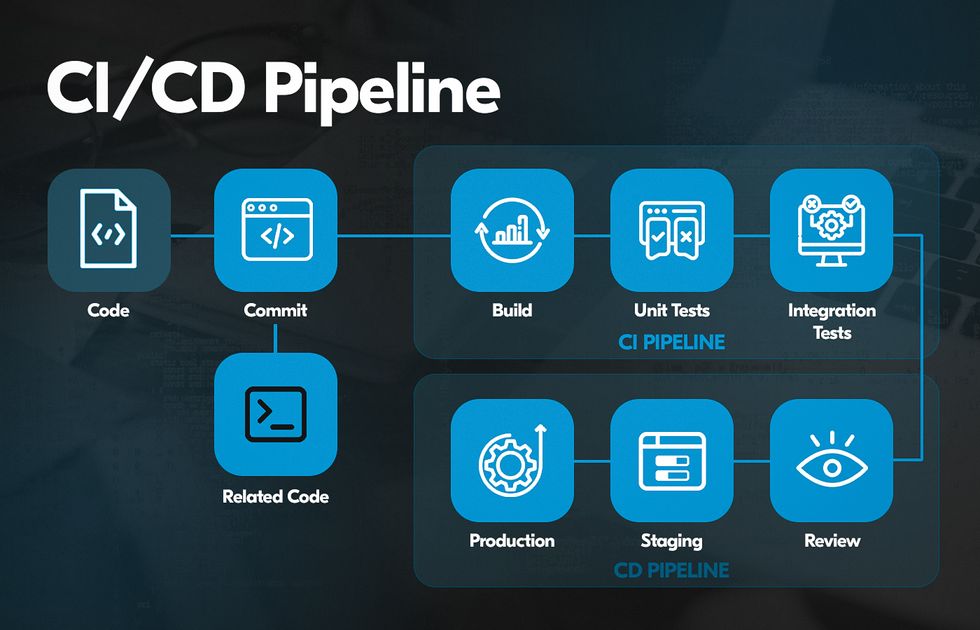
CI/CD

Continuous integration (CI) and continuous delivery (CD) emerged to divide web application development into independently managed and delivered components. Simply put, your engineering teams code, test, and integrate the app incrementally.
Companies can use CI/CD to improve integration testing and code stability. For example, you can implement a testable module that compiles and automatically tests code from different developers. Consequently, your team will know about errors and incompatibilities as soon as they happen.
For instance, Netflix uses a CI/CD approach to ensure that new features and updates get deployed quickly and reliably. Their platform Spinnaker handles up to 95% of their daily deployments.
API-first
The API-first methodology starts with planning and developing the mockup of an API. Then, after the stakeholders agree on the direction and interface requirements, the rest of the app can be developed in iterations as microservices.
API-first is the opposite of the code-first methodology, where engineers build the API around the code. As a result, the interface in the code-first projects may feel poorly optimized.
Airbnb has implemented an API-first approach to guarantee system modularity and scalability, handling over 100 billion monthly requests.
JAMstack
JAMstack is a dynamic pre-rendering approach based on JavaScript, pre-built hypertext markup, reusable APIs, and CDNs. Here’s how it works.
Your web app is fully rendered in advance and resides on the CDN. Upon user request, the web app is delivered from the CDN to the user’s browser in a timely manner. With JavaScript in a browser, the app can extend its functionality using third-party APIs.
Uber has embraced the JAMstack architecture to build faster, more secure, and more scalable web applications by leveraging static site generators and microservices.
Blockchain
Blockchain is a peer-to-peer ledger of transactions where data is distributed across a network of computers.
The selected participant creates a new block of data containing a hash (a digital fingerprint) of the previous block and a set of transactions. Blockchain networks also use the proof of work mechanism that limits the number of data blocks appearing at given intervals (for example, every ten minutes). To tamper with one block, you must modify the proof of work and hashes for the subsequent blocks.
This creates a data chain that’s nearly impossible to alter undetected. Additionally, you can use a blockchain network to store parts of your data for additional security and resilience.
Walmart has implemented a blockchain-based supply chain management system to ensure its products are safe and high-quality.
Containerization
Containerization makes your web application portable. This technology is about packaging up the application along with related libraries, configuration files, and supporting dependencies into a single software package (container). The container is independent of the host operating system, allowing it to run on nearly any platform.
Containers make sense if you need a clear plan for designing web application architecture. You may also opt for containerization if you don’t want to tie yourself to a single environment.
Google has built Kubernetes, a container orchestration system to easily deploy, scale, and consistently manage their applications.
Monitoring
Observability is quite troublesome in loosely coupled environments (microservices). You can’t implement an application monitoring tool using only JavaScript to monitor the entire app. But there are turnarounds.
Take AWS X-Ray as an example. It’s a distributed tracing system for microservice applications hosted on its platform. This tool can track, collect, and analyze data for every microservice and its underlying components. In turn, you’ll be able to identify root issues and bottlenecks even with a loosely coupled architecture.
Amazon has implemented a monitoring system called CloudWatch, providing real-time metrics and alerts to quickly identify and resolve any issues.
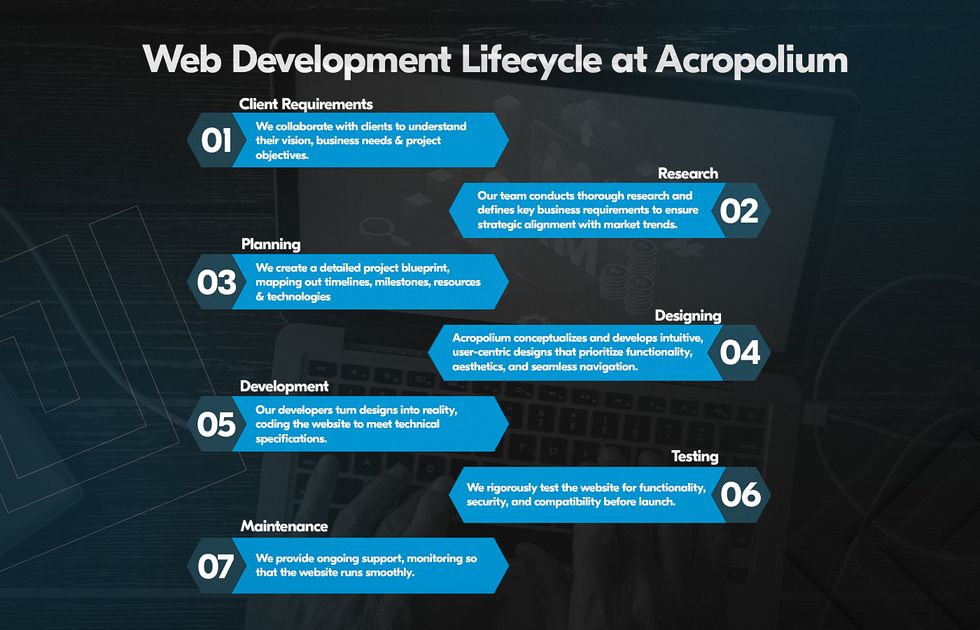
🏆 Acropolium expertise

Acropolium is a web app development company that focuses on your business goals. We enhance existing solutions, develop complex products from scratch, and use low-code solutions to make a project faster and cheaper. In any case, you will receive timely reporting and have the opportunity to influence every stage of development.
Let’s look at examples of our work by overviewing the following BaaS cases:
- For a private psychological center, we created a convenient cross-platform application. Using the Firebase BaaS platform allowed us to reduce development costs and time by 40%. And the ability to take a mini-drug test and connect with specialists online made patients more open, increasing rehabilitation flow by 36%.
- Our R&D department created an internal project for a dental clinic. This application stores the patient’s chart and displays the treatment plan, options, and progress. In this way, the solution can improve the quality of patient care and facilitate doctors’ work processes.
- The client approached us to develop a social network MVP with a limited budget in a tight time frame. The main feature of the project was the focus on user location. To fit the timeline and lower development costs, we used Google Firebase for the backend — and delivered a quality result in just three months.
- Modernizing a healthy, anti-stress lifestyle project, we conducted an in-depth audit, corrected the mistakes of the previous agency, and optimized the web platform architecture and code. Thanks to the low-code solution, we presented the solution in a short period and reduced costs by 50 percent.
🔎 Conclusion
The architecture of your software mirrors the applications you build. This interpretation of Conway’s law demonstrates the importance of web application architecture during development. So you better take your time to figure out the intricacies of your chosen approach.
And if it’s not something you want to get too involved with, hire a software development vendor who knows web based architecture inside-out.
Acropolium is eager to help you out with our industry-specific knowledge and dedicated team of vetted engineers, architects, and project managers. Together, we can transform your ideas into a feature-rich, secure, and high-performing app. Drop us a line to learn more.









![Most Popular Backend Frameworks in 2025 [What to Choose]](/img/articles/most-popular-backend-frameworks/img01.jpg)



![ᐉ Backend as a Service [What Is BaaS & Key Benefits]](/img/articles/backend-as-a-service/img01.jpg)
![Reduce Time to Market: [11 Ways] to Speed Up Product Development](/img/articles/reduce-time-to-market/img01.jpg)